
RemotePatterns and unoptimized configuration is stable. onLoadingComplete receives reference to img element. layout, objectFit, objectPosition, lazyBoundary, lazyRoot props removed. A codemod is available to safely and automatically rename your imports. The next/future/image import was renamed to next/image. The next/image import was renamed to next/legacy/image. Overflow: hidden Set Overflow to hidden to prevent unwanted horizontal scrolling and extra whitespace in your project when elements exist outside the viewport. Possible solutions:ĬontentDispositionType configuration added.
#Overflow hidden meaning code#
Now, if we run this HTML and CSS code in the Chrome browser, we get the following output:Īs you can see, when users scrolls to a local maxima within the scrollable container on the left, subsequent use of the scroll wheel causes the body element to scroll. Let’s see overflow in action with the help of an example. The overflow property has the following values: visible. This property controls what happens to the content that does not fit in a given area. Notice that the only difference is that the overflow: auto container on the right has the overscroll-behavior directive. CSS overflow is when the content overflows from its specified container.
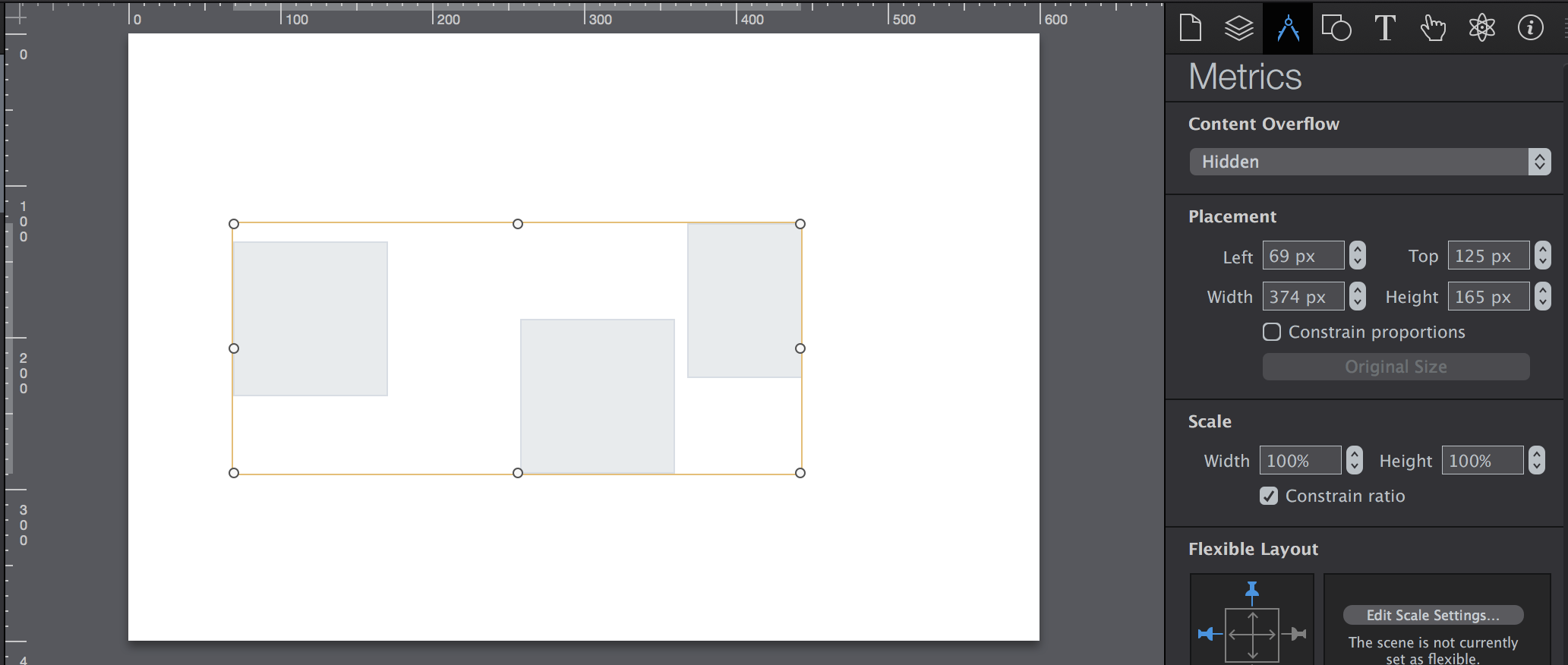
CopyOverscroll-behavior: contain /* Prevent SCROLL-CHAINING to parent elements. overflow-hidden on an element with set width and height dimensions. Overflow: auto /* The panel becomes SCROLLABLE due to content overflow. Using CSS Overscroll-Behavior To Prevent Scrolling Of Parent Containers From Within Overflow Containers The container on the left has no modifying CSS properties while the container on the right has the CSS property overscroll-behavior: contain: To see this in action, I have two overflow: auto elements laid-over a scrollable body element. This will prevent the "scroll chaining" behavior, which will, in turn, keep the mouse-wheel active within the target element. To do this (in Chrome, Firefox, and Edge), we can add the CSS property overscroll-behavior: contain to the overflow: auto element. Really, what we want to happen is to have the scrolling behavior always contained within the overflow: auto element. More often than not, this leads to an unexpected and undesired user experience (UX). Let’s take a look at each and then discuss. There are also sister properties overflow-y and overflow-x, which enjoy less widespread adoption. There are four values for the overflow property: visible (default), hidden, scroll, and auto. Once this "scroll chaining" occurs, subsequent use of the mouse-wheel may not be applied to the overflow: auto element instead, the expression of the scrolling may continue to manifest in the ancestor element. That is where the CSS overflow property comes in, allowing you to specify how you would like that handled.



However, when the user hits the top or the bottom of that content, the browser may start to scroll one of the ancestor elements, most commonly the body element.

If you have an overflow: auto element, the user can scroll the content contained within that element. View this code in my JavaScript Demos project on GitHub. Run this demo in my JavaScript Demos project on GitHub.


 0 kommentar(er)
0 kommentar(er)
